2.2.2用TextlnputLayout实现登录界面
1.实现布局
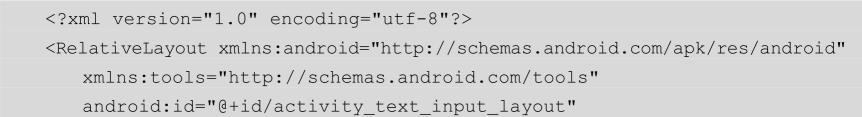
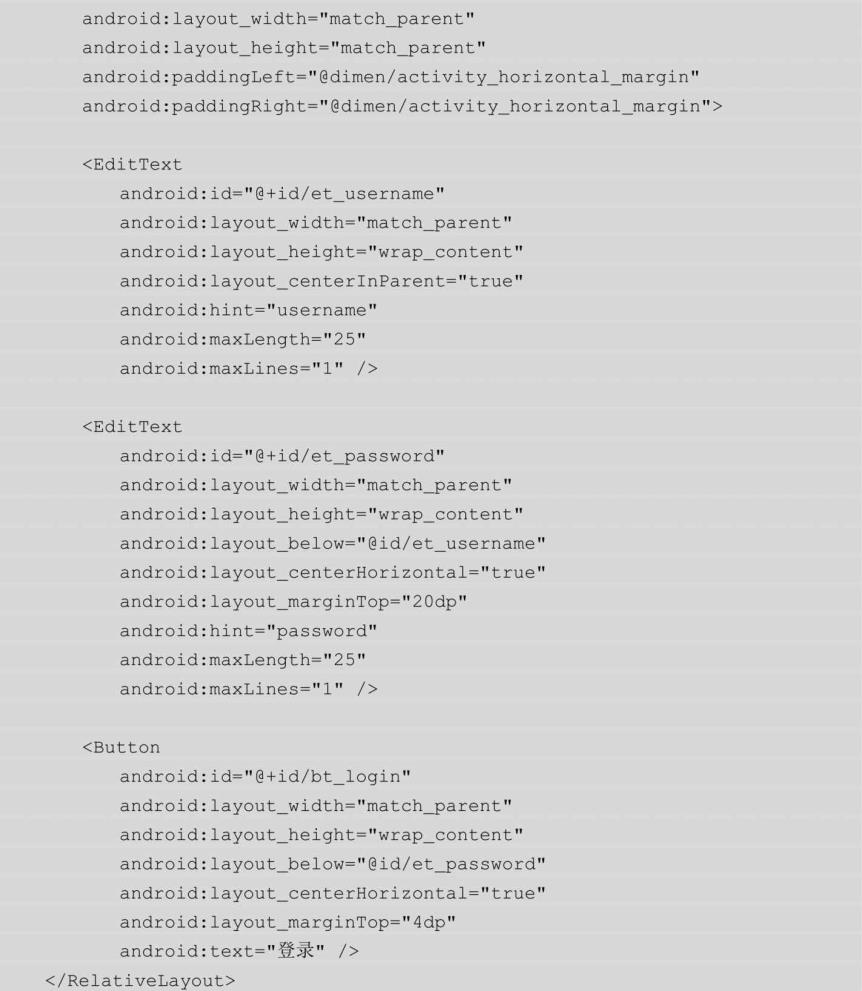
现在要用TextInputLayout来实现一个简单的登录界面。我们首先用常规方法使用EditText来实现文本框。


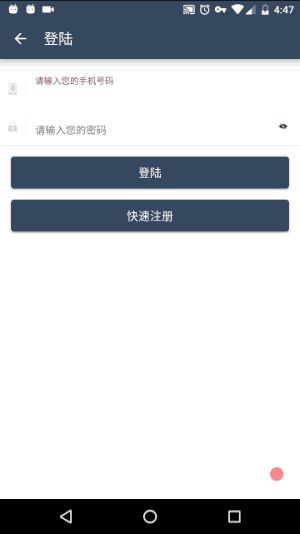
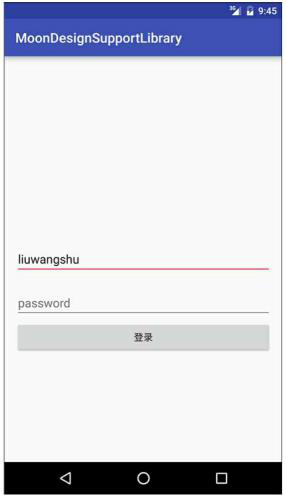
运行程序效果如图2-11所示。很明显,按照常规的做法不会有什么不同,在这里需要留意一下,我们设置了EditText的hint值,其在我们未输入时会显示出来,输入的时候就会消失。接下来我们引入TextInputLayout。

图2-11用EditText实现登录界面
2.使用TextlnputLayout
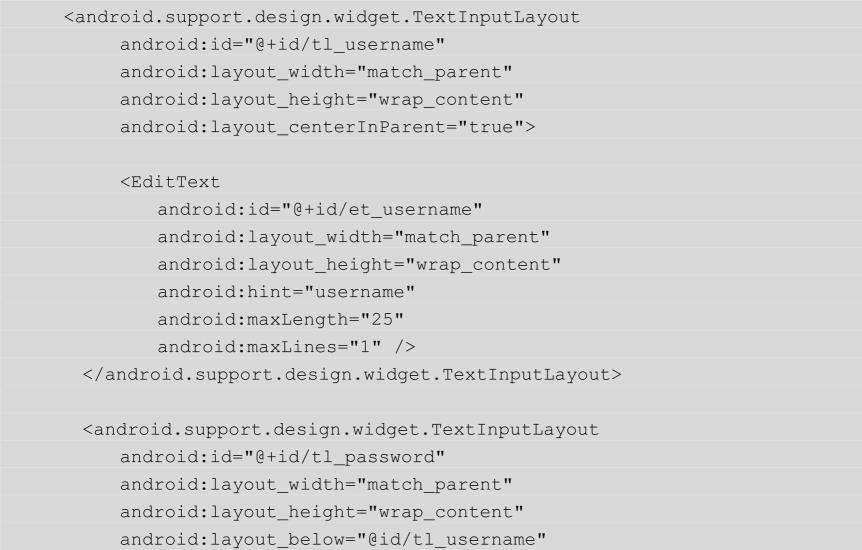
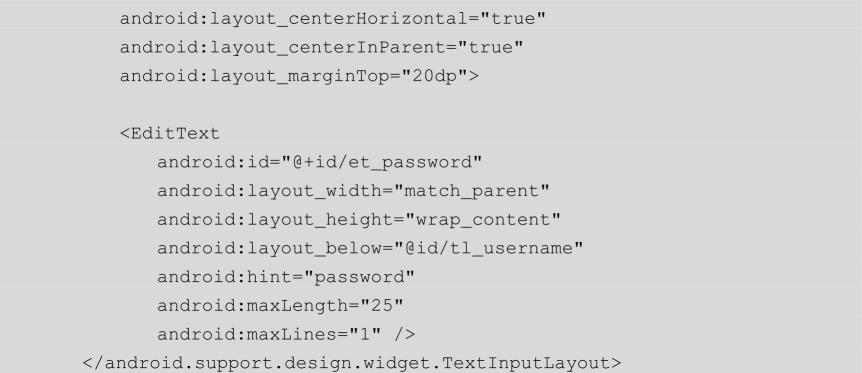
TextInputLayout控件是一个容器,它跟ScrollView一样只接受一个子元素,并且这个子元素是EditText。代码如下所示:


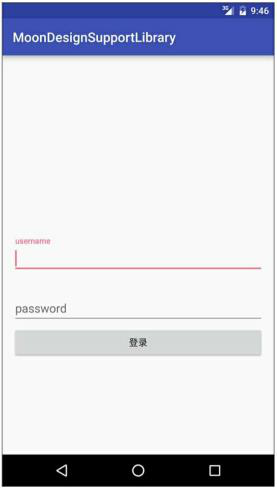
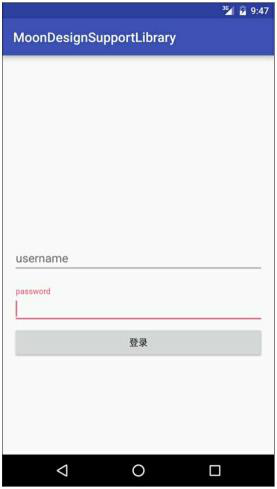
运行程序发现我们设置的hint值不在原本的EditText中,而是浮在上方,如图2-12所示。当我们将焦点移动到输入password的输入框时惊喜出现了:username的输入框上浮的文字回到原本的EditText中并伴有动画,而password的输入框中的hint值却上浮到了EditText之上并伴有动画。焦点移动到password输入框时的样式如图2-13所示。

图2-12 TextInputLayout效果1

图2-13 TextInputLayout效果2
3.显示错误信息
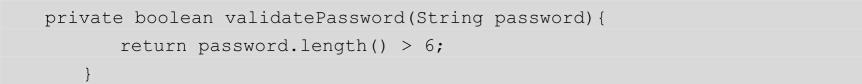
除了能更加友好地显示提示这一个优点之外,TextInputLayout还有另一个优点,那就是可以友好地显示错误信息。在这个例子里,如果我们要设置对用户名和密码进行格式、字符数验证,若验证出错,则一般都会弹出Toast进行提示。TextInputLayout则带给我们另一种方式。首先我们要对用户名进行邮箱格式验证,对密码进行字符数验证。对代码字符数的验证如下所示:

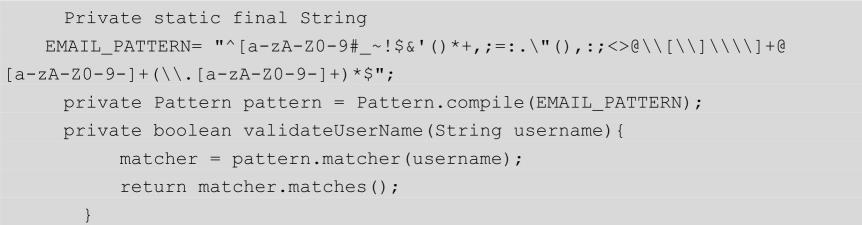
为了验证效果,只是简单地验证了密码的长度。接下来对邮箱格式进行验证,用到了正则表达式。

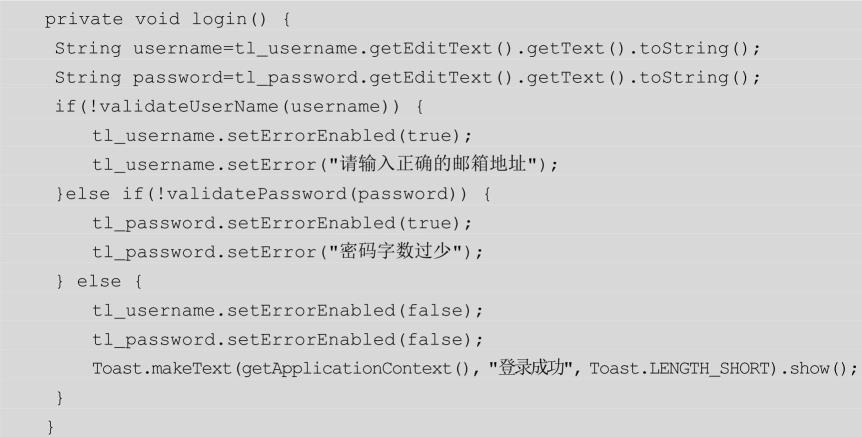
验证用户名和密码的方法写完后,我们就在点击登录的时候调用 login()方法,代码如下所示:

我们可以通过tl_username.getEditText().getText().toString()来获取用户输入的信息,然后用前面定义的validateUserName()方法和validatePassword()方法分别验证用户名和密码。需要注意的是,TextInputLayout的setErrorEnabled(boolean enabled)方法是用于显示和隐藏错误提示的,如果有错误则设置为true,没有错误则设置为false。我们运行程序,运行效果如图2-14所示。这个时候若输入了不符合地址格式的字符串,就会在输入框的下方显示错误提示。而这个错误提示可以通过TextInputLayout.setError()来实现。

图2-14显示错误信息
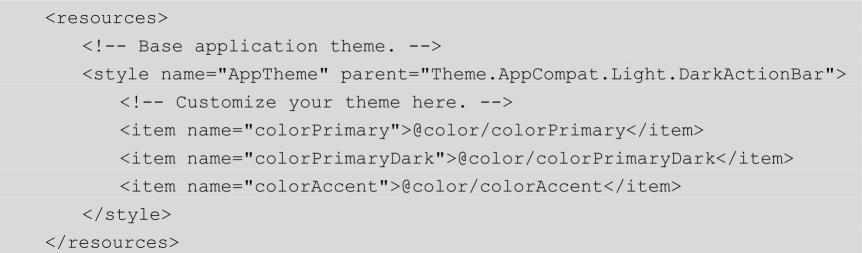
4.改变样式
如果对TextInputLayout输入框以及输入框上方的hint提示颜色不满意,则还可以在style.xml文件中对colorAccent属性进行修改。