《Android进阶之光》
第2章 Material Design
在第1章中,我们在讲到Android 5.0的新特性时谈到了Material Design(质感设计),它是由Google推出的设计语言,旨在为手机、平板电脑等平台提供一致的设计和体验。作为一个开发者,不仅要有基本的审美能力,了解谷歌的设计语言也是十分必要的。本章我们就来学习什么是Material Design,以及支持Material Design的Design Support Library的常用控件的使用方法。
2.1 Material Design概述
这里只是大概地讲解Material Design的基本知识点,若想要了解 Material Design的更多内容,可以查看其官方英文文档:http://www.google.com/design/spec/material-design/。
2.1.1核心思想
Material Design的核心思想,就是将物理世界中的体验带入屏幕,并且去掉物理世界中的杂质,再配合虚拟世界的灵活特性,达到最贴近真实的体验。到目前为止可以说,Material Design是最重视跨平台体验的一套设计语言。它的规范严格细致,这样就保证了其在各个平台的使用体验高度一致,如图2-1所示。

图2-1 Material Design的核心思想
2.1.2材质与空间
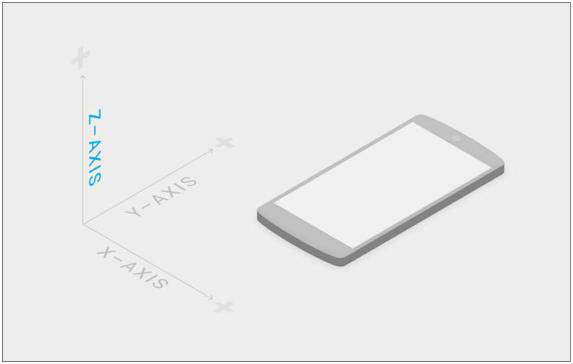
魔法纸片是Material Design中最重要的信息载体。它拥有现实中的厚度、惯性和反馈,并且能够自由伸展变形。魔法纸片引入了Z轴的概念,Z轴垂直于屏幕,用来表现元素的层叠关系。Z值越高,元素离界面底层的距离越远,投影就越重,如图2-2所示。

图2-2材质与空间
2.1.3动画
1.真实的动作
在物理世界中,通过观察一个物体的运动动作,我们可以感知到它的重量、惯性和大小。
在Material Design设计规范中,动作不仅仅要展示物体的运动轨迹,还需要展示其在空间中的关系、功能以及在整个系统中的趋势。所以在设计动画时,就需要先考虑它在现实世界中的运动规律。
2.响应式交互
响应式交互能吸引很多用户,在用户操作一个既美观又符合常理的应用时,这会是一个很美好的体验,这会让用户产生愉悦感。响应式交互是一种有目的、非随机的、有些异想天开但不会让人分心的交互。响应式交互分为3种交互形式,分别是表层响应、元素响应和径向响应。
•表层响应当用户点击屏幕时,系统会立即在交互的触点上绘制出一个可视化的图形让用户感知到:如在点击屏幕时会出现类似于墨水扩散那样的视觉效果形状。
•元素响应元素本身也能做出交互响应,物体可以在触控或点击的时候浮起来,以表示该元素正处于激活可操作状态。比如我们长按一个应用图标时,这个应用图标会浮起来,我们可以拖动该应用图标完成位置更换或者卸载等操作。
•径向响应所有的用户交互行为中都会有一个中心点,作为用户关注的中心点,当用户进行操作时应该绘制一个明显的视觉效果来让用户清晰地感知到自己的操作。
3.转场动画
当一个界面跳转到另一个界面时,这一过程可以编排转场动画,这些动画不仅可以带来良好的视觉效果,更重要的是吸引用户的注意,比如我们可以利用转场动画引导用户做下一步的操作。转场动画不仅要提升用户体验的整体美感,还要为业务服务。
4.细节动画
动画最基本的使用场景是过渡效果,但是最基本的动画,只要恰到好处并且足够出色,同样也能打动用户。例如一个播放器,我们根据播放状态将播放图标改为暂停图标,这种状态间的无缝切换虽说并不起眼,但也能让用户感知到。当无数个类似这样的细节和精湛的设计充满你的应用时,用户也会发现这些小细节,从而感受到设计者的诚意和用心。
2.1.4样式
1.色彩
色彩从当代建筑、路标、人行横道和运动场馆中获取灵感,采用了大胆的颜色表达,这与单调乏味的周边环境形成了鲜明的对比。其强调大胆的阴影和高光,从而产生了意想不到且充满活力的颜色。
2.字体
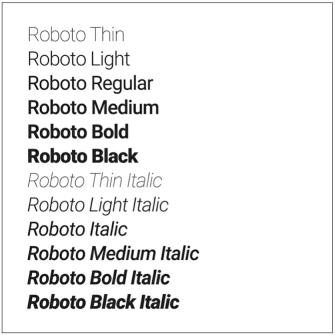
自从Android 4.0发布以来,Roboto一直都是Android系统的默认字体集。在Material Design中,为了适配更多的平台,将Roboto做了进一步的全面优化。宽度和圆度都有了轻微提高,从而提升了清晰度,并且看起来更令人赏心悦目。Roboto字体如图2-3所示。中文字体则选用Noto,如图2-4所示。

图2-3 Roboto字体

图2-4 Noto字体
3.字体排版
一个优秀的布局不会使用过多的字体尺寸和样式。字体排版的缩放是包含了有限个字体尺寸的集合,它们能够良好地适应布局结构。最基本的样式集合就是基于12、14、16、20和 34号的字体排版缩放。这些字体尺寸是通过SP指定的,让大尺寸字体获得更好的可接受度。
2.1.5图标
1.桌面图标
桌面图标作为App的门面,传达了产品的核心理念与内涵。虽然每个产品的桌面图标都不相同,但对于一个特定的品牌,桌面图标应在理念和实践中统一设计。桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影,一般情况下请使用48dph 48dp的尺寸,必要时可以放大到192 dph 192 dp。
2.小图标
优先使用Material Design默认图标。设计小图标时,使用最简练的图形来表达,图形不要带空间感。小图标尺寸是24dph 24dp,图形限制在中央20dph 20dp区域内。
2.1.6图像
在Material Design中,图像都不应该是人为策划的,而是组建生成的,不要给用户一种过度制作的感觉。这种风格比较强调场景的实质性、质感和深度,让人意想不到的色彩运用,以及对环境背景的关注。这些原则都旨在创建目的性强、美观、具有深度的用户界面,如图2-5所示。

图2-5图像
布局
布局设计使用相同的视觉元素、结构网格和通用的行距规则,这样会使得App在不同平台与屏幕尺寸上都拥有一致的外观和体验。这样就创造了一个识别度高的跨平台产品的用户环境,这个环境会给用户提供高度的熟悉感和舒适性。
2.1.7组件
1.底部动作条(Bottom Sheets)
底部动作条是一个从屏幕底部边缘向上滑出的面板,旨在向用户呈现一组功能。底部动作条呈现了简单、清晰的一组操作,如图2-6所示。
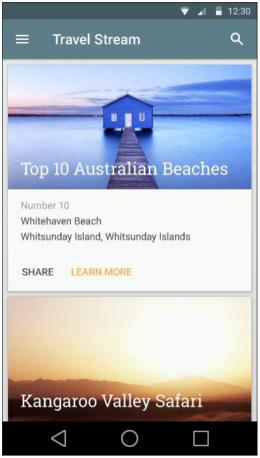
2.卡片(Cards)
卡片是包含一组特定数据集合的纸片,数据集合中包含了各种相关信息,例如,主题的照片、文本和链接。卡片通常用于展示一些基础和概述的信息,并且作为通往更详细信息的入口。卡片有固定的宽度和可变的高度,其最大高度限制于可适应平台上单一视图的内容;但如果需要它,可以临时扩展,如图2-7所示。

图2-6底部动作条

图2-7卡片
3.提示框(Dialogs)
提示框用于向用户提示一些信息,或者是一些决定的选择。提示框可以采用一种取消/ 确定的简单应答模式,也可以采用自定义布局的复杂模式,比如说增加一些文本设置或者是文本输入。
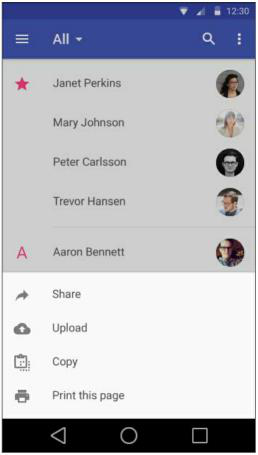
4.菜单(Menus)
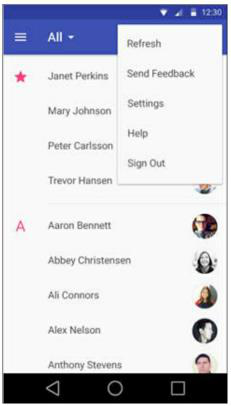
菜单能够影响到应用、视图或者视图中选中的按钮。它由按钮、动作、点或者包含至少两个菜单项的其他控件触发。每一个菜单项是一个选项或者是动作,菜单不应该用作应用中主要的导航方法,如图2-8所示。
5.选择器
选择器提供了一个简单的方法来从一个预定义的集合中选取单个值。最常用的例子就是用户要输入日期的场景,这时使用时间选择器可以帮你保证用户指定的日期是正确格式化的。
6.滑块控件(Sliders)
当我们调节音乐音量或者音乐的播放进度时会使用滑块控件,它让我们在一个区间内滑动锚点来选择一个合适的数值。区间最小值放在左边,最大值放在右边。

图2-8菜单
7.进度和动态
在用户与内容进行交互之前,为了给用户展现出更完整的、变化更少的界面,需要使用进度指示器,并且要尽量使加载的过程令人愉快。每次加载操作只能由一个进度指示器呈现,例如,对于刷新操作,你不能既用刷新条,又用动态圆圈来指示。
8.Snackbar与Toast
Snackbar是一种轻量级的弹出框,通常显示在屏幕的底部并在屏幕所有层的最上方,包括浮动操作按钮。它会在超时或者用户在屏幕其他地方触摸之后自动消失。Snackbar可以在屏幕上滑动关闭,Snackbar不会阻碍用户在屏幕上的输入,并且也不支持输入,屏幕上同时最多只能显示一个 Snackbar。Android也提供了一种主要用于提示系统消息的胶囊状的提示框Toast。Toast同Snackbar非常相似,但是 Toast并不包含操作,也不能从屏幕上滑动关闭。
9.Tab
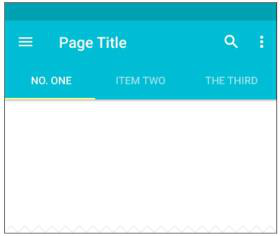
在一个 App中,Tab使得在不同的视图和功能间切换更加简单。Tab用来显示有关联的分组内容,Tab标签则用来简要地描述Tab的内容,如图2-9所示。

图2-9 Tab

