2.2 Design Support Library常用控件详解
谷歌推出Android 5.0之际,在带来了更加详细的Material Design设计规范的同时也推出了全新的Android Design Support Library,这个兼容库很容易和之前的 Android Support Library 22.1混淆。它们都是兼容库,二者的区别是这个库多了一些Material Design设计风格的控件。本节我们就来学习一下如何使用这些Material Design设计风格的控件。
2.2.1 Snackbar的使用
为一个操作提供轻量级的、快速的反馈是使用Snackbar的最好时机。Snackbar显示在屏幕的底部,包含了文字信息与一个可选的操作按钮。它在指定时间结束之后自动消失。另外,配合CoordinatorLayout使用,还可以在超时之前将它滑动删除。
首先我们要配置build.gradle:

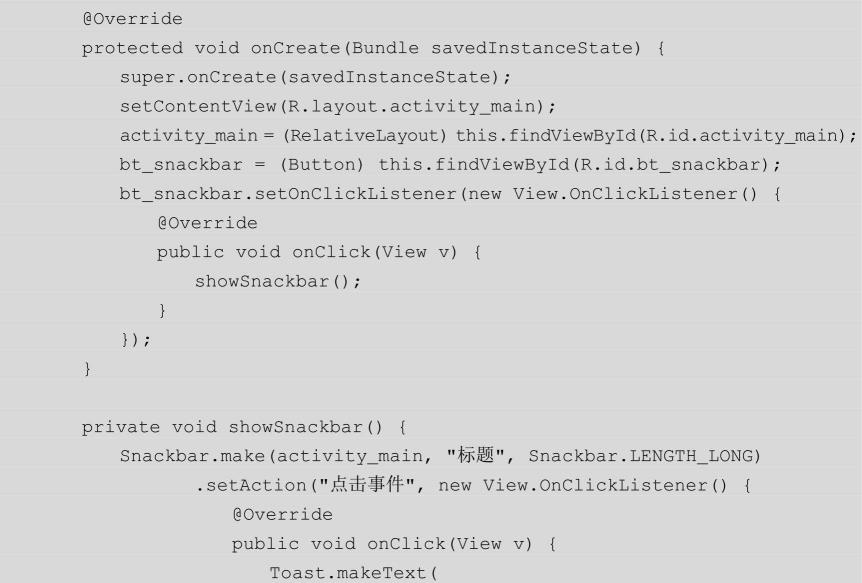
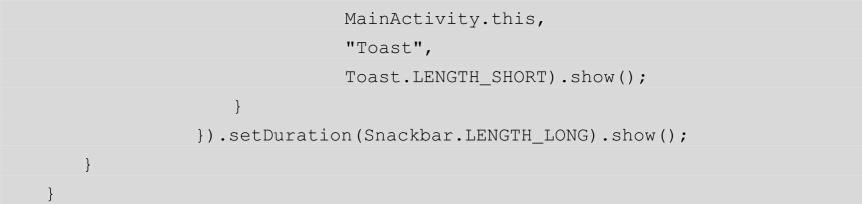
接下来我们定义一个按钮,点击的时候弹出Snackbar,如下代码所示:


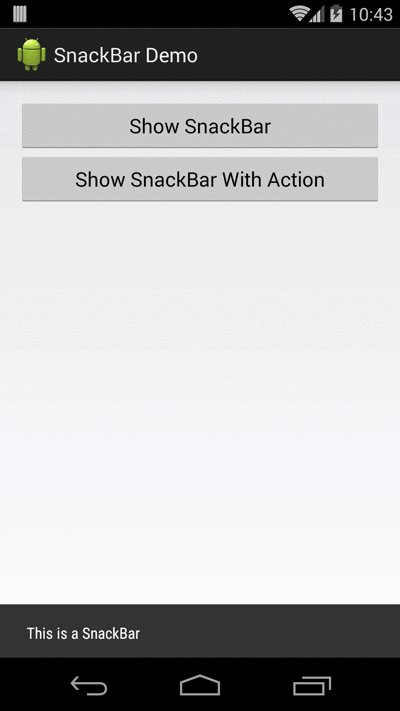
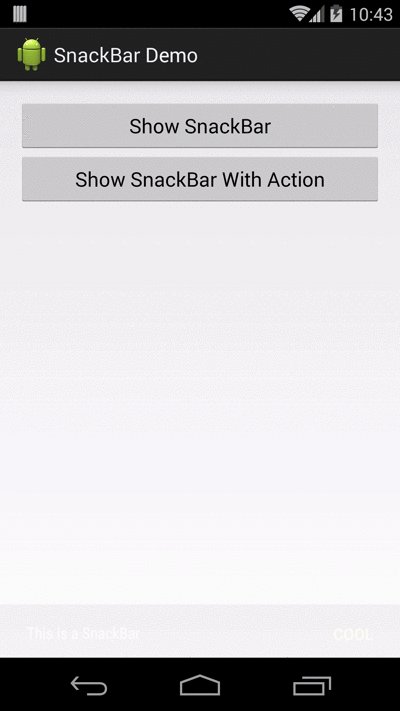
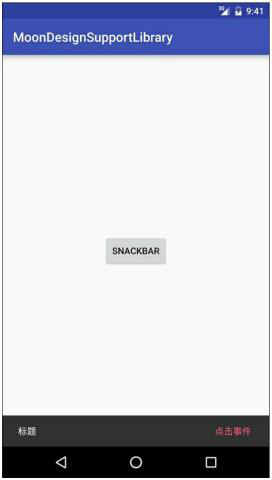
需要注意的是Snackbar的make方法的第一个参数是一个View类型的参数,这个View类型的参数是Snackbar的父控件,所以选择合适的父控件以确保Snackbar能显示在正确的位置上。另外,这个Snackbar界面包含了两个元素:一个用来显示文字,另一个用来设置点击事件。当我们点击点击事件按钮时会弹出Toast,如图2-10所示。

图2-10 Snackbar