方法一,
html {-webkit-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(graysale=1);} <!-- 可以是整个网站变成灰色的 -->
方法二,
html { filter:progidXImageTransform.Microsoft.BasicImage(grayscale=1); }
使用方法:这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现素装。建议全国站长动起来。为在地震中遇难的同胞哀悼。
如果网站没有使用CSS,可以在网页/模板的HTML代码<head>和</head> 之间插入:
<style>
html{filter:progidXImageTransform.Microsoft.BasicImage(grayscale=1);}
</style>
有一些站长的网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
请将网页最头部的<html>替换为以上代码。
有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码的<object …>和</object>之间插入:
<param value="false" name="menu"/> <param value="opaque" name="wmode"/>
最简单的把页面变成灰色的代码是在head 之间加
<style type="text/css"> html {
FILTER: gray
}
</style>
方法三,
html{ filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1);}
另外看看 CSDN,它也是用的这个 CSS 样式,其内容为:
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
这个实现看起来兼容性会更好一些。
因此我们可以确定,通过一个全局的 CSS 样式就能将整个网站变成灰色效果。
分析
那么这里我们就来详细了解一下这究竟是一个什么样的 CSS 样式。
这个样式名叫做 filter,搜下 MDN 的官方介绍,其链接为:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter。
官方介绍内容如下:
filter CSS 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
CSS 标准里包含了一些已实现预定义效果的函数。你也可以参考一个 SVG 滤镜,通过一个 URL 链接到 SVG 滤镜元素 (SVG filter element[1])。
其实就是一个滤镜的意思。
官方有一个 Demo,可以看下效果,如图所示。

比如这里通过 filter 样式改变了图片、颜色、模糊、对比度等等信息。
其所有用法示例如下:
/* URL to SVG filter */
filter: url("filters.svg#filter-id");
/* <filter-function> values */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Multiple filters */
filter: contrast(175%) brightness(3%);
/* Global values */
filter: inherit;
filter: initial;
filter: unset;
各个用法介绍大家可以参考官方的文档说明:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
比如这里如果我们可以使用 blur 设置高斯模糊,用法如下:
filter: blur(radius)
给图像设置高斯模糊。radius 一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是 0;这个参数可设置绝对像素值,但不接受百分比值。
可以达成这样的效果:

再说回刚才的灰色图像,这里其实就是设置了 grayscale,其用法如下:
filter: grayscale(percent)
将图像转换为灰度图像。值定义转换的比例。percent 值为 100% 则完全转为灰度图像,值为 0% 图像无变化。值在 0% 到 100% 之间,则是效果的线性乘子。若未设置,值默认是 0。另外除了传递百分比,还可以传递浮点数,效果是一样的。
如:
filter: grayscale(1) filter: grayscale(100%)
都可以将节点转化为 100% 的灰度模式。
所以一切到这里就清楚了,如果我们想要把全站变成灰色,再考虑到各浏览器兼容写法,可以参考下 CSDN 的写法:
.gray {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
这样想要变灰的节点只需要加上 gray 这个 class 就好了,比如加到 html 节点上就可以全站变灰了。
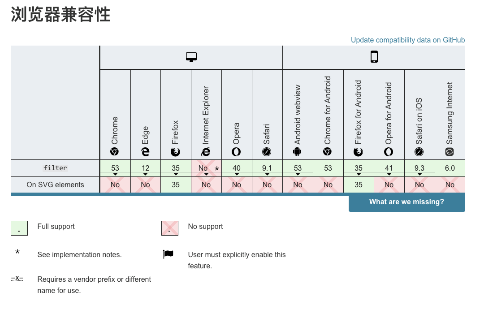
最后呢,看一下浏览器对 filter 这个样式的兼容性怎样,如图所示:

这里我们看到,这里除了 IE,其他的 PC、手机端的浏览器都支持了,Firefox 的 PC、安卓端还单独对 SVG 图像加了支持,可以放心使用。
总结
本篇文章简单介绍了一下今天观察到的网站变灰的实现,也学习了 filter 的更详细的用法,希望有帮助。
References
[1] SVG filter element: https://developer.mozilla.org/en-US/docs/Web/SVG/Element/filter

