目录:
【web.py入门hello world】
【web.py 十分钟创建简易博客】
【一个简单的web.py论坛 】
web.py下载与安装:
http://webpy.org/download
http://webpy.org/install.zh-cn
http://webpy.org/static/web.py-0.38.tar.gz
http://webpy.org/static/web.py-0.37.tar.gz
github源码安装
浏览器打开https://github.com/webpy/webpy,下载源码zip格式,解压出来。cmd打开,cd到解压目录,输入 python setup.py install开始进行安装,终于安装成功。
python3中安装web.py需要使用pip install web.py==0.40-dev1命令
安装常见问题:
http://www.tianqiweiqi.com/web-py-install-error.html
测试安装是否成功
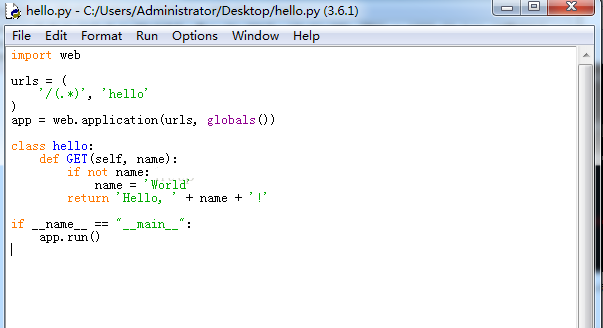
复制web.py官网右上角的代码,打开Python3.6的IDE环境,保存,运行一下。
import web
urls = (
'/(.*)', 'hello'
)
app = web.application(urls, globals())
class hello:
def GET(self, name):
if not name:
name = 'World'
return 'Hello, ' + name + '!'
if __name__ == "__main__":
app.run()

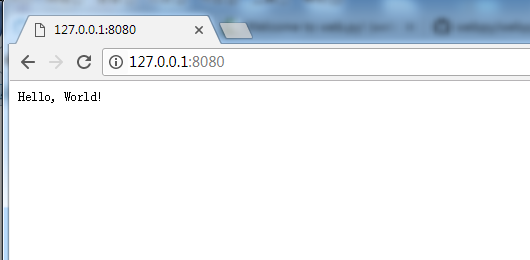
F5 运行一下:输出http://0.0.0.0:8080/,这里4个0表示,本机和别的机器都能访问,8080是端口,本机浏览器127.0.0.1:8080测试一下。

这个说明,web.py启动正常,虽然这个是一个很简单的页面,但是这个是国际惯例,相当于学习java的打印hello world。回到这段代码,阅读下代码,发现name这个变量,如果没有值,name就是=World,你试试输入127.0.0.1:8080/index,看看有什么效果。
1、web.py简介
web.py是一个基于Python,简单而又强大的开源轻量级Web框架。
用python怎么做网站?
初学者只要知道web.py和Diango两个框架就够了。
特别是掌握web.py有助于学习基本的python语法知识web架构。
2、web.py安装
web.py的安装非常简单,而且几乎也不需要什么配置。首先当然要安装Python,然后从官网下载web.py的压缩包: wget http://webpy.org/static/web.py-0.36.tar.gz
。解压后直接执行Python setup.py install即安装完毕。web.py有一个内置的Web服务器,因此装完之后其实就可意直接使用了。不过更正式一点的话,还需要安装flup来提供WSGI接口(WSGI是Python应用程序和Web服务器之间的一种接口,类似于java的Servlet)。flup的下载地址是:http://www.saddi.com/software/flup/dist/ 。flup的安装同样是执行Python setup.py install。需要用到数据库的话,还需要安装psycopg2和Postgresql,psycopg可以到这里下载:http://initd.org/psycopg/
这个我在安装的时候出现不少问题,提示找不到pg_config需要安装postgresql-devel插件。 而提示找不到python.h则需要安装python-devel。Postgresql可以到这里下载:http://www.postgresql.org/download/ 我用yum试了一下,发现自己的机器上已经默认装有最新版。
3、第一个web.py程序
如果有Python基础的话,web.py的入门非常简单。正如官网上写的那句web.py slogan:“Think about the ideal way to write a web app. Write the code to make it happen.”
Hello world程序非常简单,我们可以直接打开Python的交互式解释器。然后写上这一行:
>>>import web
来引入web.py模块。
然后下一行是:
>>>urls=('/','index')
这行的作用是声明网站的url,第一个参数是一个正则表达式,用来匹配url,第二个参数就是我们url所要处理的类。
接下来用这个url来创建一个程序:
>>>app=web.application(urls, globals())
再接下下来,就是定义刚才提到的index类:
>>>class index: def GET(self): return 'Hello World!'
这里要注意的是GET,定义GET用来请求一个网页,最后返回的Html代码就是所展现的网页的内容。另一个重要的函数是POST则是用来提交表单,在这个简单的程序里并不需要与用户的交互,所以仅定义了GET函数。
最后只要加上这句程序就可以运行啦:
>>>app.run()
我们将看到的是http://0.0.0.0:8080/,8080代表的是端口号。在浏览器中直接输入这个地址,就可以看到Hello World的页面了!如果直接写成一个脚本,那么执行Python filename.py即可。此时会看到两个提示:127.0.0.1:57720 – – [17/Sep/2011 22:46:28] “HTTP/1.1 GET /” – 200 OK127.0.0.1:57720 – – [17/Sep/2011 22:46:28] “HTTP/1.1 GET /favicon.ico” – 404 Not Found第一个OK应该是说明获取url成功,第二个说找不到favicon.ico。ico是图标文件,看来应是指网站的图标,由于我们并不是在做一个正式的网站,所以无关紧要。
CD到项目目录,执行“python index.py”,OK啦。
index.py源码如下:
import web
urls = ( '/(.*)', 'hello',)
class hello(object):
def GET(self, name):
return 'Hello World'
if __name__ == '__main__':
app = web.application(urls, globals())
app.run()
Web.py github 地址:
https://github.com/webpy/webpy
https://pypi.python.org/pypi/web.py
Web.py Cookbook 简体中文版:
http://webpy.org/cookbook/index.zh-cn
web.py 0.3 新手指南:
http://webpy.org/docs/0.3/tutorial.zh-cn
webpy 官网文档:http://webpy.org/
web.py 是一个Python 的web 框架,它简单而且功能强大。web.py 是公开的,无论用于什么用途都是没有限制的。而且相当的小巧,应当归属于轻量级的web 框架。但这并不影响web.py 的强大,而且使用起来很简单、很直接。在实际应用上,web.py 更多的是学术上的价值,因为你可以看到更多web 应用的底层,这在当今“抽象得很好”的web 框架上是学不到的 :) 如果想了解更多web.py,可以访问web.py 的官方文档。
先感受一下web.py 的简单而强大:
import web
urls = (
'/(.*)', 'hello'
)
app = web.application(urls, globals())
class hello:
def GET(self, name):
i = web.input(times=1)
if not name:
name = 'world'
for c in xrange(int(i.times)):
print 'Hello,', name+'!'
return 'Hello, ' + name + '!'
if __name__ == "__main__":
app.run()
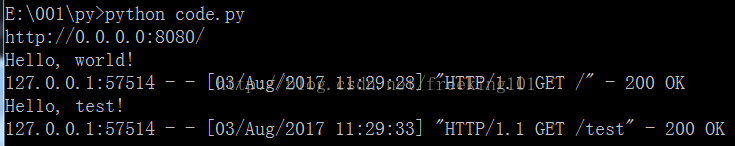
上面就是一个基于web.py 的完整的Web 应用。将上面的代码保存为文件code.py,在命令行下执行python code.py。然后打开你的浏览器,打开地址:http://localhost:8080 或者 http://localhost:8080/test 没有意外的话(当然要先安装web.py,下面会有介绍),浏览器会显示“Hello, world”或者 “Hello, test”。



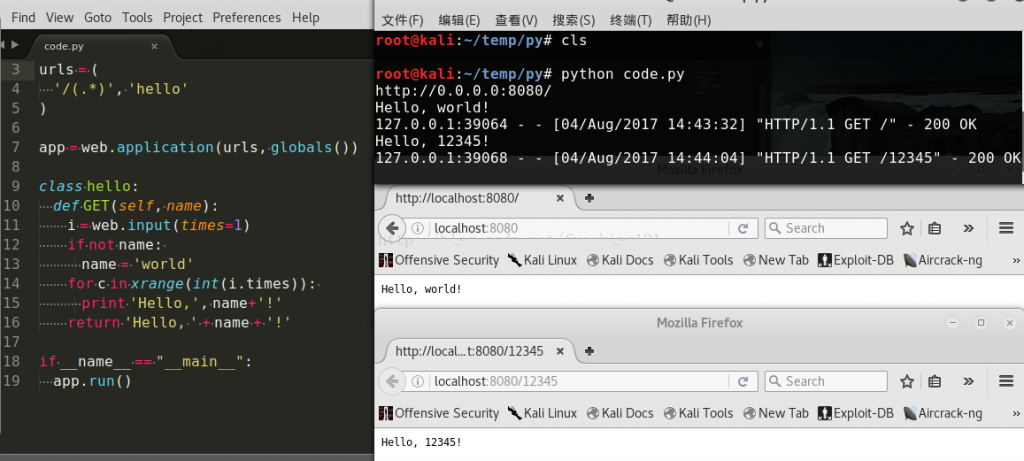
Linux 下运行

这是一个最简单的Hello world Web 应用。是不是很简单?!下面将较为详细地介绍下web.py 。
1. 安装
下载 web.py 的安装文件,将下载得到的文件 web.py 解压,进入解压后的文件夹,在命令行下执行:python setup.py install,在Linux 等系统下,需要root 的权限,可以执行:sudo python setup.py install。
2. URL 处理
对于一个站点来说,URL 的组织是最重要的一个部分,因为这是用户看得到的部分,而且直接影响到站点是如何工作的,例如:www.tianqiweiqi.com ,其URLs 甚至是网页界面的一部分。而web.py 以简单的方式就能够构造出一个强大的URLs。
在每个web.py 应用,必须先import web 模块:
import web
现在,我们须要告诉web.py URL 如何组织,让我们以一个简单例子开始:
urls = ( '/', 'index' )
在上面的例子中,第一部分是匹配URL的正则表达式,像/、/help/faq、/item/(\d+)等(\d+将匹配数字)。圆括号表示捕捉对应的数据以便后面使用。第二部分是接受请求的类名称,像index、view、welcomes.hello(welcomes模块的hello类),或者get_\1。\1 会被正则表达式捕捉到的内容替换,剩下来捕捉的的内容将被传递到你的函数中去。(‘index’)是一个类名,匹配的请求将会被发送过去。这行表示我们要URL/(首页)被一个叫index的类处理。
现在我们需要创建一个列举这些 url 的 application。
app = web.application(urls, globals())
GET 和 POST : 区别
现在,我们需要编写index 类。当大部人浏览网页的时候,他们都没有注意到,浏览器是通过HTTP 跟World Wide Web 通信的。通信的细节不太重要,但要明白一点,用户是通过URLs(例如 / 或者 /foo?f=1)来请求web 服务器完成一定请求的(例如 GET 或者POST)。
GET 是最普遍的方法,用来请求一个页面。当我们在浏览器里输入“harvard.edu” 的时候,实际上它是向Web 服务器请求GET ”/“。另一个常见的方法是POST,常用于提交特定类型的表单,比如请求买什么东西。每当提交一个去做什么事情(像使用信用卡处理一笔交易)的请求时,你可以使用POST。这是关键,因为GET的URL可以明文传输提交的参数。如果提交的是一些重要的敏感信息,例如用户名,密码,则可能被别人抓包获取到。而 POST 则不会在 URL 上传输 提交的信息,POST 是通过表单提交信息。
在我们的web.py 代码中。我们清晰区分这两种方法:
class index:
def GET(self):
print "Hello, world!"
当接收到一个GET 请求时,上面的GET 方法将会被web.py 调用。好的。现在,我们只需添加最后一行代码,让web.py 启动网页应用:
if __name__ == "__main__":
app.run()
上面告诉web.py 如何配置URLs,以及找寻的类在文件中的全局命名空间。然后为我们启动上面的应用。
整个 code.py 文件的内容如下:
import web
urls = (
'/(.*)', 'hello'
)
app = web.application(urls, globals())
class hello:
def GET(self, name):
i = web.input(times=1)
if not name:
name = 'world'
for c in xrange(int(i.times)):
print 'Hello,', name+'!'
return 'Hello, ' + name + '!'
if __name__ == "__main__":
app.run()
实际上web 应用的代码就只得上面的几行,而且这是一个完整的web.py 应用。
3.启动服务
在你的命令行下输入:
$ python code.py # 使用默认端口 8080 或者 $ python code.py 10000 # 改变端口为 10000
你的web.py 应用已经启动了服务器。通过浏览器访问:http://localhost:8080/ ,会见到”Hello, world!“。

修改默认端口
在启动服务器的时候,如果你不想使用默认端口,你可以使用这样的命令来指定端口号: python code.py 8888。
4. 调试
直接添加一行 web.internalerror = web.debugerror 即可。如下
if __name__=="__main__":
web.internalerror = web.debugerror
app.run()
5. 模板
更多关于 web.py templates 可以访问 http://webpy.org/docs/0.3/templetor.zh-cn
在Python 里面编写HTML 代码是相当累赘的,而在HTML 里嵌入Python 代码则有趣得多。幸运地,web.py 使这过程变得相当容易。
注意:旧版本的web.py 是用Cheetah templates 模板的,你可以继续使用,但官方已不再提供支持。
新建一个 code.py 的 python文件。内容如下:
import web
urls = (
# '/(.*)', 'hello',
'/hello_1[/]?.*', 'hello_1',
'/hello_2/(.*)', 'hello_2',
)
app = web.application(urls, globals())
render=web.template.render('templates')
class hello_1:
def GET(self):
return render.index_1()
class hello_2:
def GET(self, name):
return render.index_2("Lisa")
if __name__ == "__main__":
app.run()
创建模板
这里,我们先在项目 code.py 同一级目录中新建一个目录(例如 templates )集中存放并用来组织模板文件,便于管理。然后在templates下新建HTML 文件(例如:”index.html“)。这里新建 两个 HTML 文件。 index_1.html 和 index_2.html

index_1.html 文件内容如下:
<em>Hello</em>, world!
这是一个最简单的html页面代码。
index_2.html 文件内容如下:
$def with (name)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Template</title>
</head>
<body>
Hi, $name
</body>
</html>
注意上面代码的缩进!
正如你所见的,上面的模板看上去跟这Python 文件很相似,以def with 语句开始,但在关键字前需要添加”$“。
注意:在模板内的变量,如果包含有HTML 标记,以$ 方式引用变量的话,HTML 标记只会以纯文本的显示出来。要想HTML 标记产生效果,可以用$: 引用变量。
使用模板
现在,回到 code.py 文件,在”import web” 的下一行添加:
render = web.template.render('templates/')
这告诉web.py 在哪里可以搜索得到模板目录。提示:可在render 调用里添加cache = False 使得每次访问页面时都重载模板。
然后再修改使用这个模板的类,在这里 修改 类 hello_1 和 类 hello_2
class hello_1:
def GET(self):
return render.index_1()
class hello_2:
def GET(self, name):
# name = "Lisa"
return render.index_2("Lisa")
上面的 ”index_1“ 和 “index_2” 是模板的名字,”Lisa“ 是传递过去的参数。
同时修改urls为:
urls = (
# '/(.*)', 'hello',
'/hello_1[/]?.*', 'hello_1',
'/hello_2/(.*)', 'hello_2',
)
上面的“/(.*)” 是一个正则表达式。括号里面是要传递的参数。再将GET 方法修改如下:
def GET(self,name):
print render.index_2(name)
hello_1 页面调用 hello_1 类,使用 index_1.html 模板。打开 http://localhost:8080/hello_1 ,页面就会打印出 Hello,
world 的字样。
hello_2/ 页面调用 hello_2 类,使用 index_2.html 模板,打开 http://localhost:8080/hello_2/,页面就会打印出 Hello, Lisa 的字样。
注意这里是/hello_2/,不要少了最后的/

除此之外还有两种使用模板的方法
1.使用frender直接指定模板文件。GET函数最后两行改为
render=web.template.frender("templates/index.html")
return render("Lisa")
2.直接在代码里写出模板文件。GET最后两行改为
template = "$def with (name)\nHello $name"
render = web.template.Template(template)
return render("Lisa")
模板含义
现在解释一下这个 index.html 模板的含义:
$def with (name)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Template</title>
</head>
<body>
Hi, $name
</body>
</html>
在index.html第一行 $def with (name)表示本模板接受一个名为name的参数,也就是对应index类中return render.index(“Lisa”)中的Lisa。
而render=web.template.render(“templates”)表示创建一个模板对象,模板是存放于templates目录下,然后就可以用所创建的 render 对象来访问相应的模板
比如templates目录下的index.html就是用render.index来表示(实际上是匹配寻找index.*文件,第一个匹配的就认为是所对应的模板文件),如果templates下还有个a目录,a目录下有个pagea.html,那么访问这个pagea模板就要用render.a.pagea的形式了。
页面参数
页面接收的参数可以多于一个,也可以没有,如果不需要参数,则就不需要$def with (name)这样的代码,删除掉这一句,同时修改模板中对name变量的引用,修改index类最后一句为return render.index()就可以了。
如果有参数,那么模板的第一行代码就必须是这个 $def with (…),可以多于一个参数,比如是这样$def with (gname, fname)。
模板下面的那行字改为Hi, $gname $fname。
同时Index类GET返回的时候赋予对应两个参数return render.index(“Lisa”,”Hayes”)。
这样,页面最后显示的是打印出Hi, Lisa Hayes的字样。
另外,模板接受的这个参数也可以是一个元组,比如像下面这样:return render.index((“Lisa”,”Hayes”))
在模板中可以如下以元组方式访问参数数据:Hi, $name[0] $name[1]
模板语法
模板语法与python语法基本一致,主要差别可以从上面的代码中看到,要使用到$符号表明这不是文本而是模板代码。也就是每当用到程序代码、对象的时候就必须用$来与html代码和页面显示文本相区别。
对象赋值
向对象赋值时需要在$与对象名之间留空格,如为一个名为vara的字符串对象赋值apple的代码为$ vara = “apple”。
另外,对象赋值语句必须独占一行,前面或后面有其他代码则会程序出错。
对象引用
引用对象的时候直接使用 $+对象名的形式,如$vara。
另外引用对象时还可以用{}或()将对象进行明确的分组,如$(vara)s就会表示apples,如果没有括号,程序则会把 $varas作为一个整体,也就变成对varas对象的引用而发生错误。另如果像如下定义两个数字型对象:
$varb = 1 $varc = 2
然后希望计算两个值的和,如果用$varb+$varc的形式,页面上只会得到1+2而不是3,这时也就需要把两个对象放在括号里,如$(varb+varc)的形式才能得到正确答案3。
注释
模板中支持单行注释,以$#符号开始到行末都是注释内容。
$#This is comment
注释前面可以有其他内容,但是不可以有赋值代码。
如下代码是正确的:Hi $#This is comment
但下面的则会出错:$ vara = “apple” $#This is comment
打印$符号
由于$符号在模板中有特殊用途,所以在页面上输出$时需要进行转义操作,用连续两个$表示在页面上输出一个$符号。
Can you lend me $50?
控制代码(循环、条件判断)
模板中支持for、while、if、elif、else,用法与在python一致,只是控制代码行要以$开始(包括break和continue命令),$开始的代码行中对象不需要在前面再加$符号,同时要注意缩进规则,如:
for 循环:
$def with (toUser,fromUser,createTime,articleCnt,articles)
<xml>
<ToUserName><![CDATA[$toUser]]></ToUserName>
<FromUserName><![CDATA[$fromUser]]></FromUserName>
<CreateTime>$createTime</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<ArticleCount>$articleCnt</ArticleCount>
<Articles>
$for a in articles:
<item>
<Title><![CDATA[$a['title']]]></Title>
<Description><![CDATA[$a['desc']]]></Description>
<PicUrl><![CDATA[$a['picUrl']]]></PicUrl>
<Url><![CDATA[$a['url']]]></Url>
</item>
</Articles>
</xml>
if else判断:
$if times > max:
Stop! In the name of love.
$else:
Keep on, you can do it.
在for循环中,有一组内置的变量可以使用,非常方便,分别如下所示:
- loop.index: 循环次数计数 (1-开始)
- loop.index0: 循环次数计数(0-开始)
- loop.first: 如果是第一次循环则为True
- loop.last: 如果是最后一次循环则为True
- loop.odd: 如果是第奇数次循环则为True
- loop.even: 如果是第偶数次循环则为True
- loop.parity: 如果循环次数为奇数值为“odd” ,反之为 “even”
- loop.parent: 本循环的外层循环对象
$for a in ["a", "b", "c", "d"]:
$loop.index,$loop.index0,$loop.first,$loop.last,$loop.odd,$loop.even,$loop.parity<br/>
将在页面上打印出:
1,0,True,False,True,False,odd 2,1,False,False,False,True,even 3,2,False,False,True,False,odd 4,3,False,True,False,True,even
函数-$def
函数定义也是与在python中类似,用def,只是也要在前面加$,代码也要注意$的使用和缩进:
$def hello(name=""): Hello $name!
函数调用也是用$加函数名的形式:
$hello("Lisa")
当然,定义函数时也可以与html代码混编:
$def hello(name=""): <strong/>Hello $name!</strong>
但是调用的时候需要在函数名前用$:前缀,否则html代码将以plain text形式打印到页面上。
$:hello("Lisa")
输出程序代码-$code块
如果想在模板里输入写一段python代码而又不想被$所烦恼,那么可以用到$code块。
页面上输出一段代码而不希望被系统理解为模板程序代码,就需要用到$code命令,比如在模板文件中写入下面一段:
$code:
x=10
def print_num(num):
return "num is %d" % num
然后再加上下面代码:
$print_num(x) <br/> $x
这里就用在$code块中定义的print_num函数以x变量为参数在页面上输出一行:num is 10
然后下一行直接引用x变量,直接在页面上输出数字10。
$var
$var命令可以在模板中定义变量,在其他地方引用此模板对象的时候可以访问此定义的变量。
比如我们可以在index.html中添加如下一行:$var vara: this is vara
表示定义了一个名为vara的变量,变量值是字符串this is vara。
把index的GET函数改为:
def GET(self):
render=web.template.render("templates")
return render.index("Lisa", "Hayes").vara
那么结果显示在页面上的就是this is vara这句话。要注意一点的是,这种变量是字符串,即便如下定义变量:$var vara: 0
Vara也并不是数字0,如果把GET函数最后改成:return render.index(“Lisa”, “Hayes”).vara+1
会导致程序出错。如果希望得到期望中的结果1,则需要如下形式代码:return int(render.index(“Lisa”, “Hayes”).vara)+1
builtins and globals
在模板中,用户可以直接使用python的内建函数和变量,写函数变量包括range, min, max 以及 True 和 False等。 除此之外,如果希望在模板中使用其他的非内建功能,就需要一点特殊操作。要在创建render的时候显式指定所需要的功能函数。
import web
import markdown
globals = {'markdown': markdown.markdown}
render =web.template.render('templates', globals=globals)
这样,在模板中就可以用$markdown来引用markdown.markdown了。同样,也可以用这种办法来禁用builtins
# disable all builtins
render = web.template.render('templates', builtins={})
模板复用
当多个页面有着相同的结构框架的时候,为每一个页面单独维护一个模板就显得比较麻烦,web.py提供了一种简易的解决方法。
这时候就要用到创建render时使用base参数:
render=web.template.render("templates",base="layout")
return render.index("Lisa", "Hayes")
这个layout表示要以templates下的layout.html模板为通用模板框架。因此我们还要在templates目录下新建一个layout.html文件,写下如下代码:
$def with (content)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Layout</title>
</head>
<body>
$:content
</body>
</html>
可以看到,这个模板文件必须是有一个参数content。然后修改index.html,只保留如下代码,其他删掉:
$def with(gname, fname)
Hi, $(gname) $(fname)
运行程序,页面上打印Hi, Lisa Hayes,查看代码会发现最终代码就是index.html和layout.html合并在一起的结果,index.html中的内容被嵌入到layout.html中的$:content处。
在layout.html模板中还可以引用index.html中定义的var变量,这为程序带来了更多的灵活性,比如我们希望在不同的页面在使用同一个layout模板的时候能有不同的title,可以在使用layout的模板中定义如下一个var变量:$var title:This is index.html
然后在layout.html中的title处修改为:<title>$content.title</title>
这样,访问index.html时显示在浏览器上的title就是This is index.html,而不是原来的Layout了。
在模板中使用python代码模块
在默认状态下,在模板中是不能直接调用其他python代码模块文件中的程序的,必须做一些额外的操作。
首先,我们新建一个模块,叫module1.py,在里面写一个函数:
def hello_from_m1(name=""):
return "hello %s, this is module1" % name
在main.py里导入module1:import module1
并且修改GET函数中创建render的代码为:
def GET(self):
render=web.template.render("templates",base="layout",globals={"m1":module1})
return render.index("Lisa")
globals参数中传递的是一个字典,key以字符串表示模块在模板中使用时的名称,value部分就是这个要在模块中使用的模块或对象的真实名称了。
最后在要使用此模块的模板中就可以用$m1来引用此模块了。比如在index.html中添加下面一行代码:$m1.hello_from_m1(gname)
就会调用module1中的hello_from_m1函数,在页面上打印出:hello Lisa, this is module1
在web.py模板中使用jQuery
在jQuery中$也是一个关键字,这样的话如果在模板中使用jQuery就会冲突,这时候只需要用$做一下转义就可以了,比如:
<script type="text/javascript">
$(document).ready(function()
{
alert("It works.");
});
</script>
6. 数据库
Web.py 更多关于数据库的操作:http://webpy.org/cookbook/index.zh-cn
注意:在你开始连接数据库之前,请先安装正确的数据库驱动。比如 MySQLdb、psycopg2。如果需要尝试连接 池(database pool)功能,还得装下DBUtils。这几个模块都可以通过easy_install 或者 pip 来安装。
连接数据库:
import web db = web.database(dbn='postgres', db='mydata', user='dbuser', pw='')
操作 数据库 示例
select 查询
# 查询表
entries = db.select('mytable')
# where 条件
myvar = dict(name="Bob")
results = db.select('mytable', myvar, where="name = $name")
results = db.select('mytable', where="id>100")
# 查询具体列
results = db.select('mytable', what="id,name")
# order by
results = db.select('mytable', order="post_date DESC")
# group
results = db.select('mytable', group="color")
# limit
results = db.select('mytable', limit=10)
# offset
results = db.select('mytable', offset=10)
更新
db.update('mytable', where="id = 10", value1 = "foo")
删除
db.delete('mytable', where="id=10")
复杂查询
# count
results = db.query("SELECT COUNT(*) AS total_users FROM users")
print results[0].total_users
# join
results = db.query("SELECT * FROM entries JOIN users WHERE entries.author_id = users.id")
# 防止SQL注入可以这么干
results = db.query("SELECT * FROM users WHERE id=$id", vars={'id':10})
多数据库操作 (web.py大于0.3)
db1 = web.database(dbn='mysql', db='dbname1', user='foo')
db2 = web.database(dbn='mysql', db='dbname2', user='foo')
print db1.select('foo', where='id=1')
print db2.select('bar', where='id=5')
事务
t = db.transaction()
try:
db.insert('person', name='foo')
db.insert('person', name='bar')
except:
t.rollback()
raise
else:
t.commit()
# Python 2.5+ 可以用with
from __future__ import with_statement
with db.transaction():
db.insert('person', name='foo')
db.insert('person', name='bar')
现在,在数据库里创建一个简单的表:
CREATE TABLE todo (
id serial primary key,
title text,
created timestamp default now(),
done boolean default 'f'
);
/* 初始化一行 */
INSERT INTO todo (title) VALUES ('Learn web.py');
回到 code.py,修改GET 方法如下:
def GET(self):
todos = db.select('todo')
print render.index(todos)
修改urls 变量:
urls = (
'/', 'index')
重新编辑index.html 文件如下:
$def with (todos)
<ul>
$for todo in todos:
<li id="t$todo.id">$todo.title</li>
</ul>
现在,可以访问”/“,如果显示”Learn
web.py“,则祝贺你成功了!
现在,再让我们看看如何向数据库写入。在index.html 文件的尾部添加如下内容:
<form method="post" action="add">
<p>
<input type="text" name="title" />
<input type="submit" value="Add" />
</p>
</form>
修改code.py 文件的urls 变量如下:
urls = (
'/', 'index',
'/add', 'add'
)
在code.py 里添加一个类:
class add:
def POST(self):
i = web.input()
n = db.insert('todo', title=i.title)
web.seeother('/')
web.input 使你能够方便地访问用户通过表单提交上来的变量。db.insert 用于向数据库的
“todo” 表插入数据,并且返回新插入行的ID。web.seeother 用于重转向到”/“。
提示:对于数据库的操作,还有db.transact(), db.commit(), db.rollback(),db.update()。
在web.py 里,还有web.input,web.query 和其它的函数,返回”Storage objects”,可以像字典型类(dictionaries) 的使用。
使用 Web.py 搭建一个测试网站案例
Web.py Form库文档 和 示例代码 :http://webpy.org/form
先看 官网一个使用 Form 表单的示例(code.py):
import web
from web import form
render = web.template.render('templates/')
urls = ('/', 'index')
app = web.application(urls, globals())
myform = form.Form(
form.Textbox("boe"),
form.Textbox("bax",
form.notnull,
form.regexp('\d+', 'Must be a digit'),
form.Validator('Must be more than 5', lambda x:int(x)>5)),
form.Textarea('moe'),
form.Checkbox('curly'),
form.Dropdown('french', ['mustard', 'fries', 'wine']))
class index:
def GET(self):
form = myform()
# make sure you create a copy of the form by calling it (line above)
# Otherwise changes will appear globally
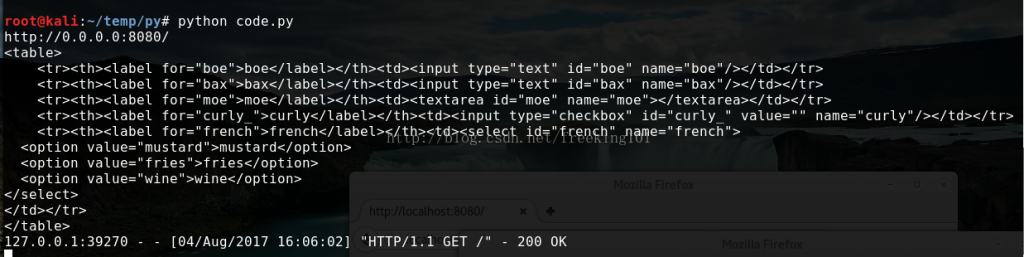
print(form.render())
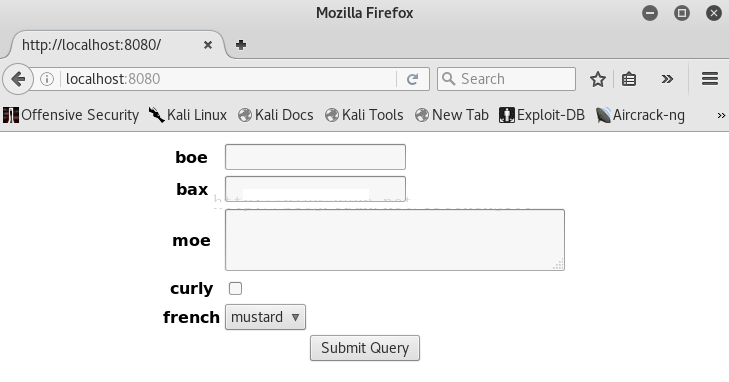
return render.formtest(form)
def POST(self):
form = myform()
if not form.validates():
print(form.render())
return render.formtest(form)
else:
# form.d.boe and form['boe'].value are equivalent ways of
# extracting the validated arguments from the form.
return "Grrreat success! boe: %s, bax: %s" % (form.d.boe, form['bax'].value)
if __name__=="__main__":
web.internalerror = web.debugerror
app.run()
formtest.html 代码如下:
$def with (form) <div align="center"> <form name="main" method="post"> $if not form.valid: <p class="error">Try again, AmeriCAN:</p> $:form.render() <input type="submit" /> </form> <div>
Linux 下运行结果


然后根据上面内容开始改写 自己的网站
web.py 十分钟创建简易博客
一、web.py简介
web.py是一款轻量级的python web开发框架,简单、高效、学习成本低,特别适合作为python web开发的入门框架。官方站点:http://webpy.org/
二、web.py安装
1、下载:http://webpy.org/static/web.py-0.33.tar.gz
2、解压并进入web.py-0.33目录,安装:python setup.py install
三、创建简易博客
1、目录说明:主目录blog/,模板目录blog/templates
2、在数据库“test”中创建表“entries”
CREATE TABLE entries (
id INT AUTO_INCREMENT,
title TEXT,
content TEXT,
posted_on DATETIME,
primary key (id)
);
3、在主目录创建blog.py,blog/blog.py
#载入框架
import web
#载入数据库操作model(稍后创建)
import model
#URL映射
urls = (
'/', 'Index',
'/view/(/d+)', 'View',
'/new', 'New',
'/delete/(/d+)', 'Delete',
'/edit/(/d+)', 'Edit',
'/login', 'Login',
'/logout', 'Logout',
)
app = web.application(urls, globals())
#模板公共变量
t_globals = {
'datestr': web.datestr,
'cookie': web.cookies,
}
#指定模板目录,并设定公共模板
render = web.template.render('templates', base='base', globals=t_globals)
#创建登录表单
login = web.form.Form(
web.form.Textbox('username'),
web.form.Password('password'),
web.form.Button('login')
)
#首页类
class Index:
def GET(self):
login_form = login()
posts = model.get_posts()
return render.index(posts, login_form)
def POST(self):
login_form = login()
if login_form.validates():
if login_form.d.username == 'admin' /
and login_form.d.password == 'admin':
web.setcookie('username', login_form.d.username)
raise web.seeother('/')
#查看文章类
class View:
def GET(self, id):
post = model.get_post(int(id))
return render.view(post)
#新建文章类
class New:
form = web.form.Form(
web.form.Textbox('title',
web.form.notnull,
size=30,
description='Post title: '),
web.form.Textarea('content',
web.form.notnull,
rows=30,
cols=80,
description='Post content: '),
web.form.Button('Post entry'),
)
def GET(self):
form = self.form()
return render.new(form)
def POST(self):
form = self.form()
if not form.validates():
return render.new(form)
model.new_post(form.d.title, form.d.content)
raise web.seeother('/')
#删除文章类
class Delete:
def POST(self, id):
model.del_post(int(id))
raise web.seeother('/')
#编辑文章类
class Edit:
def GET(self, id):
post = model.get_post(int(id))
form = New.form()
form.fill(post)
return render.edit(post, form)
def POST(self, id):
form = New.form()
post = model.get_post(int(id))
if not form.validates():
return render.edit(post, form)
model.update_post(int(id), form.d.title, form.d.content)
raise web.seeother('/')
#退出登录
class Logout:
def GET(self):
web.setcookie('username', '', expires=-1)
raise web.seeother('/')
#定义404错误显示内容
def notfound():
return web.notfound("Sorry, the page you were looking for was not found.")
app.notfound = notfound
#运行
if __name__ == '__main__':
app.run()
4、在主目录创建model.py,blog/model.py
import web
import datetime
#数据库连接
db = web.database(dbn = 'mysql', db = 'test', user = 'root', pw = '123456')
#获取所有文章
def get_posts():
return db.select('entries', order = 'id DESC')
#获取文章内容
def get_post(id):
try:
return db.select('entries', where = 'id=$id', vars = locals())[0]
except IndexError:
return None
#新建文章
def new_post(title, text):
db.insert('entries',
title = title,
content = text,
posted_on = datetime.datetime.utcnow())
#删除文章
def del_post(id):
db.delete('entries', where = 'id = $id', vars = locals())
#修改文章
def update_post(id, title, text):
db.update('entries',
where = 'id = $id',
vars = locals(),
title = title,
content = text)
5、在模板目录依次创建:base.html、edit.html、index.html、new.html、view.html
<!-- base.html -->
$def with (page)
<html>
<head>
<title>My Blog</title>
<mce:style><!--
#menu {
width: 200px;
float: right;
}
--></mce:style><style mce_bogus="1"> #menu {
width: 200px;
float: right;
}
</style>
</head>
<body>
<ul id="menu">
<li><a href="/" mce_href="">Home</a></li>
$if cookie().get('username'):
<li><a href="/new" mce_href="new">New Post</a></li>
</ul>
$:page
</body>
</html>
<!-- edit.html -->
$def with (post, form)
<h1>Edit $form.d.title</h1>
<form action="" method="post">
$:form.render()
</form>
<h2>Delete post</h2>
<form action="/delete/$post.id" method="post">
<input type="submit" value="Delete post" />
</form>
<!-- index.html -->
$def with (posts, login_form)
<h1>Blog posts</h1>
$if not cookie().get('username'):
<form action="" method="post">
$:login_form.render()
</form>
$else:
Welcome $cookie().get('username')!<a href="/logout" mce_href="logout">Logout</a>
<ul>
$for post in posts:
<li>
<a href="/view/$post.id" mce_href="view/$post.id">$post.title</a>
on $post.posted_on
$if cookie().get('username'):
<a href="/edit/$post.id" mce_href="edit/$post.id">Edit</a>
<a href="/delete/$post.id" mce_href="delete/$post.id">Del</a>
</li>
</ul>
<!-- new.html -->
$def with (form)
<h1>New Blog Post</h1>
<form action="" method="post">
$:form.render()
</form>
<!-- view.html -->
$def with (post)
<h1>$post.title</h1>
$post.posted_on<br />
$post.content
6、进入主目录在命令行下运行:python blog.py,将启动web服务,在浏览器输入:http://localhost:8080/,简易博客即已完成。
一个简单的web.py论坛
一、概述
forum是一个简单的web.py论坛,后端采用Python+web.py+MySQL,前端采用HTML+CSS+JavaScript+jQuery+RequireJS。
该论坛的主要功能包括:
- 注册、登录、密码找回
- 头像/签名/邮箱/密码修改
- 游客自由看贴、文章列表分页显示
- 登录后发帖、作者才能删贴(所有对该贴的评论也会被删除)
- 登录后无刷新回帖(包括引用回帖,即对回复的回复)
forum代码的GitHub主页:https://github.com/RussellLuo/forum。
二、代码结构
forum是一个典型的Web应用,代码结构总体分为后端(back-end,简写为be)和前端(front-end,简写为fe)两部分。
后端部分又可以分为URL路由处理(简写为url,这部分代码与web.py框架强相关)、数据库读写(简写为db,即与MySQL的交互)和HTML模板(简写为html),而前端部分则主要分为JavaScript(简写为js)和CSS。其实这种划分也不是十分严格的,例如用于生成动态页面的HTML模板,就夹杂了后端的web.py模板技术和前端的HTML语法。
以下为forum程序的目录结构,注释的抬头表明了该文件的所属分类:
forum/
forum.py (be_url: 后台主程序,URL路由入口)
model.py (be_db: 访问users、posts、comments表)
README.md
schema.sql (be_db: 用于创建MySQL数据库和表的SQL语句)
settings.py (be_url: 一些网站级别的全局配置)
static/
css/
style.css (fe_css: 定义了页面元素的样式)
img/
user_normal.jpg
boy.gif
girl.gif
js/
app/ (fe_js: 自主开发代码)
comment.js (fe_js: 专用模块,用于动态处理view.html中的回帖操作)
common.js (fe_js: 通用模块,定义了一些公用的变量或函数)
login.js (fe_js: 专用模块,用于动态处理login.html页面)
new_post.js (fe_js: 专用模块,用于动态处理add.html页面)
password.js (fe_js: 专用模块,用于动态处理password.html页面)
profile.js (fe_js: 专用模块,用于动态处理master_profile.html页面)
register.js (fe_js: 专用模块,用于动态处理register.html页面)
setting.js (fe_js: 专用模块,用于动态处理account_settings.html页面)
validator.js (fe_js: 通用模块,用于表单输入的合法性验证)
lib/ (fe_js: 第三方库)
jquery-1.10.1.min.js (fe_js: jQuery库)
require.min.js (fe_js: RequireJS库,用于JavaScript/jQuery代码的模块化)
main.js (fe_js: JavaScript代码入口,主模块)
templates/
about.html (be_html: “关于”页面)
account_settings.html (be_html: “设置”页面)
failed.html (be_html: 操作失败时的页面)
list.html (be_html: 所有帖子的列表,也是论坛主页)
master_profile.html (be_html: 用户登录后的个人信息页面)
register.html (be_html: “注册”页面)
view.html (be_html: 看贴/回帖的页面)
account_posts.html (be_html: “文章”页面)
add.html (be_html: “发帖”页面)
layout.html (be_html: 网站页面布局)
login.html (be_html: “登录”页面)
password.html (be_html: “找回密码”页面)
user_profile.html (be_html: 用户未登录时的个人信息页面,或者其他用户的信息页面)
util.py (be_url: 定义了一些辅助函数)
三、运行
1、相关依赖
- Python(建议2.6以上,更低版本没有试过)
- web.py(0.37版本)
- MySQLdb
- markdown
2、获取代码
$ git clone https://github.com/RussellLuo/forum.git $ cd forum
3、初始配置
a)MySQL账户配置
修改settings.py中的“MySQL配置”:
# 本地环境下的MySQL配置 MYSQL_USERNAME = 'your_mysql_username' # 修改为你本地的MySQL用户名 MYSQL_PASSWORD = 'your_mysql_password' # 修改为你本地的MySQL密码
b)创建数据库
$ mysql -u[mysql_username] -p Enter Password: [mysql_password] ... mysql> source schema.sql;
c)邮件服务器配置
登录页面中的“找回密码”功能是指:发送包含临时密码的邮件给用户,因此需要用到邮件服务器。
修改settings.py中的“email服务器配置”:
##### email服务器配置 ##### import web web.config.smtp_server = 'smtp.gmail.com' web.config.smtp_port = 587 web.config.smtp_username = 'your_gmail_address' # 修改为你的gmail邮箱地址 web.config.smtp_password = 'your_gmail_password' # 修改为你的gmail邮箱密码 web.config.smtp_starttls = True
如果要使用gmail之外的其他邮件服务器,那上面列出的所有配置都要改,具体数据视情况而定。
4、开始体验
$ python forum.py
在浏览器中访问 http://0.0.0.0:8080/ 即可。
最后,要特别感谢frankfu,他基于web.py的论坛源码给了我很大的启发,forum还借鉴了其中的代码结构和分页显示功能。