今天发布的 Visual Studio Online 与五月份发布的 Visual Studio Code Remote Development 可以说是微软今年在开发工具领域最重磅的两个新产品了。概览
Visual Studio Online 提供了由云服务支撑的开发环境。无论是一个长期项目,或是像 review pull request 这样的短期任务,都可以使用 Visual Studio Online。你可以通过 VS Code、VS IDE 或者 Web 版 VS Code 来连接上云端开发环境。此外,你还可以连接到自己的环境,不需要任何费用!简单来说,Visual Studio Online 由两部分组成:“前端”与“后端”。
- “前端”:VS Code、VS IDE 和 Web 版 VS Code。
- “后端”:由云服务支撑的开发环境。
云开发环境

云开发环境是 Visual Studio Online 的“后端”,背后由 Azure 云计算平台提供强有力的支持。目前,Visual Studio Online 云开发环境支持 Linux 云开发环境,有以下两种环境可供选择:
- Standard (4 cores, 8 GB RAM, 64 GB HDD)
- Premium (8 cores, 16 GB RAM, 64 GB HDD)
目前,Windows 云开发环境处于 Private Preview 阶段。Visual Studio Online 云开发环境包含了所有软件开发的内容:编译、调试、开发环境还原,等等。当你需要开发一个新项目,或者要 review PR 时,你可以快速地启动一个云开发环境。它会自动配置你需要在项目上工作的所有内容:源代码、运行时、编译器、调试器、编辑器、自定义的 dotfiles、相关的插件等。Visual Studio Online 云开发环境享有诸多云计算带来的好处:
- 可以快速地创建或者关闭云端的开发环境。这使得开发者可以有更多的时间在 coding 上,而不是把时间浪费在搭建开发环境上。
- 水平扩展:你也可以创建多个不同的开发环境。
- 垂直扩展:如果需要更强的运算能力,可以选择更强的开发环境,使用更强的 CPU 与内存。
- 由于是托管的环境,无维护成本。
- 不同的项目有独立的开发与运行环境,相互不会干扰。
- 按使用量付费。Visual Studio Online 也有内置的自动挂起机制,防止额外的开销。
Web 版 VS Code

相信读者们对 Web 版 VS Code 期待已久了。对 VS Code 熟悉的朋友应该知道,VS Code 是基于 Electron 开发的,而 Electron 是使用 Web 技术栈(JavaScript, HTML 和 CSS)来开发跨平台桌面应用的。所以,把 VS Code 搬到浏览器中,则是必然的趋势。
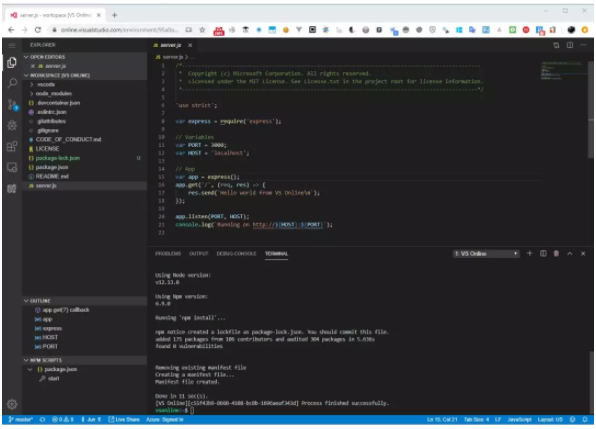
Visual Studio Online 包含了基于 VS Code 的 Web 版编辑器,它作为 Visual Studio Online 的“前端”,有以下的这些亮点:
- 可以直接在 Web 版 VS Code 中打开你的 Git 项目。
- 支持 VS Code 插件。丰富的插件生态,任你挑选你喜欢的插件。
- 内置的集成终端。犹如在本地的 Terminal 一样强大!
- 内置的 Visual Studio IntelliCode,利用 AI 提供更强大的代码自动补全,
- 内置的 Visual Studio Live Share,使得多个开发者可以在 VS Code、VS IDE 或者 Web 版 VS Code 中进行实时的协同开发和调试。
- 在任何设备上编辑、运行、调试你的项目。是的!可以在 iPad 上运行 VS Code(Web 版)了!
不止 Web
除了 Web 版 VS Code 之外,Visual Studio Online 还支持通过 VS Code 和 VS IDE(Private Preview)连接 Visual Studio Online 云开发环境。Linux 云开发环境(Public Preview)可以通过两种“前端”编辑器连接:VS Code 和 Web 版 VS Code。Windows 云开发环境(Private Preview)可以通过所有的三种“前端”编辑器连接:VS Code、VS IDE 和 Web 版 VS Code。目前,VS IDE 对于 Visual Studio Online 的支持处于 Private Preview 阶段。
自托管的环境
除了连上由 Azure 支持的 Visual Studio Online 云开发环境,开发者还可以连上自己搭建的开发环境。其实,通过 Visual Studio Code Remote Development,开发者早已可以通过 VS Code 来连上远程的开发环境了。现在,有了 Web 版 VS Code,我们可以直接在浏览器中连上自己的远程开发环境,更加地方便!而且,这是完全免费的。
来体验吧!还等什么呢?快来体验下 Visual Studio Online 吧!全新的开发体验,如丝般顺滑~https://visualstudio.microsoft.com/services/visual-studio-online/

