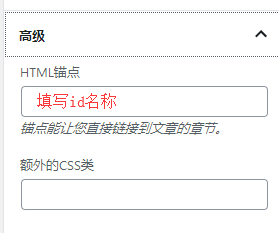
20190427更新,如果是标题H2,H3,H4之类,可以直接在界面上添加id名称

其实就需要这么简单一点代码知识:
<div id="test">锚点定位</div> <a href="#test">锚点</a>
大家先看一下这篇文章的锚链接效果:
http://www.tianqiweiqi.com/go-summary-install-tools.html
第一步,给三个目录添加链接代码,你直接选中填上id名称就行了。
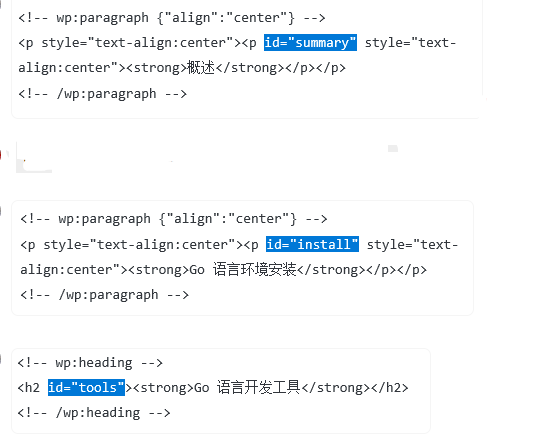
生成的代码类似这样:
<a href="#summary">概述</a> <a href="#install">环境安装</a> <a href="#tools">开发工具</a>


第二步,给你要转向的位置,添加上id名称。
代码类似这样:
<p id="summary">概述</p> <div id="install">环境安装</div> <h id="tools">开发工具</h>

当然,你添加id的时候,是要切换到代码显示的。
这是给不会写代码的人提示的。
我看到有的文章写用插件来实现,
感觉连这么小的功能,还值得写个插件来完成吗?
或许对完全不懂代码的人,这些操作真的很迷茫。
那就推荐一下插件的名称:elementor

感谢分享哦!没有CSS代码知识,有些人就想偷懒,但其实这真的很简单,学习了。
欢迎光临。
希望能在回复的时候收到通知,建议弄一个评论回复通知功能
邮件通知?