20190514更新:使用the_excerpt()代替the_content()函数
我用的是twentysixteen主题。对应content.php
对应的是twentysixteen_excerpt()和the_content()
我每篇文章都写摘要,所以干脆把the_content()删除了。
下面是删除的代码:
<div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentysixteen' ), get_the_title() ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content -->

如果你稍微懂得wordpress的模板修改,肯定对这两个函数不陌生,the_excerpt()是输出文章的摘要,不同的主题这个摘要的输出格式和字数可能不同,上面也讲了,它是先判断你是否有手动输入的摘要,如果没有再将文章内的前面部分输出,而且是不换行的输出。而the_content()就是全文输出了。使用这种方法会让原来的首页相当干净,不仅文字急剧减少,而且没有图片,最痛苦的是没有分段。(下文会讲解如何解决这种没有分段的情况)因此,这种方法也显得太傻瓜了。
原文:
1.使用 wp-utf8-excerpt 安装后,什么都不用设置。
下面是对这个插件的描述,我没有做下面的操作,记录下来以备不时之需。
关于WP的摘要显示问题。网络上有很多关于这样的文章,大都是天下文章一大抄,清一色的全是更改index.php中的<?php the_content();?> 为 <?php the_excerpt();?> ,但是WP的the_excerpt();函数对中文的支持不是很好,导致了调用此函数之后仍然是显示全文的现象。
解决方法:
1. 首先安装插件wp-utf8-excerpt,这个插件出自 http://myfairland.net/wp-utf8-excerpt/ 这篇文章。
2. 在WP的插件的选项栏中启用此插件。
3.修改index.php文件
将<?php the_content();?>
更改为:
<?php
if (is_single() or is_page()) {
the_content();
} else {
the_excerpt();
}
?>
这样修改之后就可以实现首页文章的摘要显示了。 上述代码首先判断新打开的页面是否为单篇具体文章,如果是,则the_content()显示全文,如果不是,则利用the_excerpt()显示摘要。 插件官方下载地址 :http://downloads.wordpress.org/plugin/wp-utf8-excerpt.zip
2.修改content.php
说明:本人使用的WordPress主题是twentysixteen,其它主题应该类似。
添加过滤和文章截取函数
在主题-编辑-主题文件-模板函数function.PHP文件末尾 添加下面的函数:
/**
* Display the content in short words
*/
function dm_strimwidth($str ,$start , $width ,$trimmarker ){
$output = preg_replace('/^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$start.'}((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$width.'}).*/s','\1',$str);
return $output.$trimmarker;
}
/*控制摘要字数*/
function new_excerpt_length($length) {
return 150;
}
function new_excerpt_more($more) {
global $post;
return '<a href="'. get_permalink($post->ID) . '">......阅读更多</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
设置content内容的展示方式
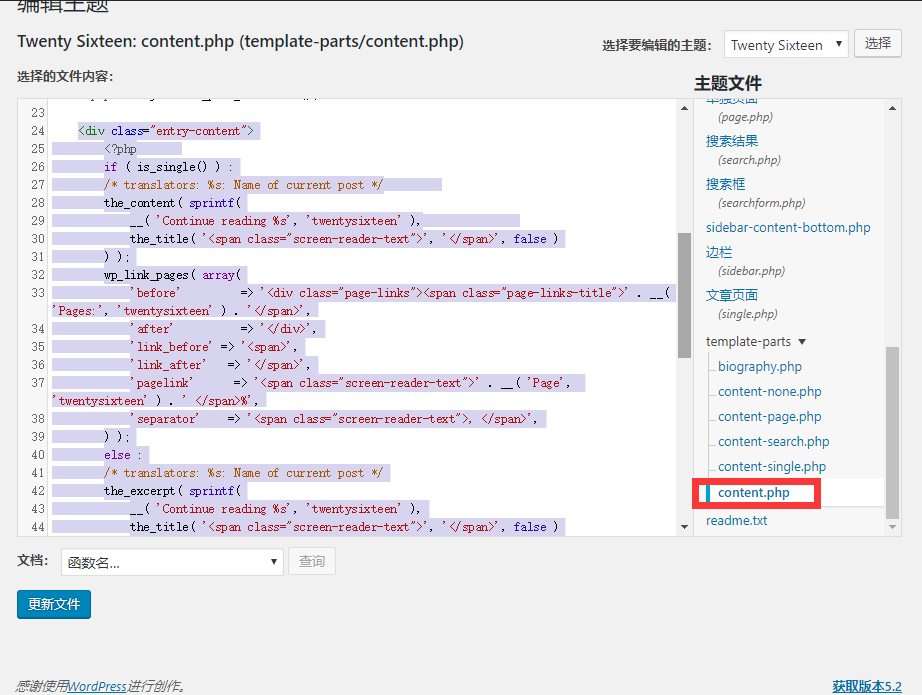
在主题-编辑-主题文件-template-parts-content.php文件末尾替换下面的内容:
原文:
<div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentysixteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content -->
替换后为:
<div class="entry-content"> <?php if ( is_single() ) : /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentysixteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); else : /* translators: %s: Name of current post */ the_excerpt( sprintf( __( 'Continue reading %s', 'twentysixteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); endif; ?> </div><!-- .entry-content -->
那些坑
1,填写摘要无效,不显示
根据网上提供的方法,补充了文章的在编辑时可选填的摘要,可是起初设置的方法虽然显示了“阅读更多”的按钮,但是也没有按照摘要内容进行显示或者要不就是正文仍然在显示,二者出现了重复!一般写一点文章,谁还专门去写摘要呀,肯定直接截取原文更方便啦!
参考文章:http://www.matrudev.com/post/twenty-sixteen-summary-excerpt/
缺点:
我希望是只显示摘要,不显示内容。目前相当于显示两次摘要,不美观,以后慢慢解决。

